목차
1. Axios 란?
2. Axios 설치
3. Axios 문법
4. Axios 사용 방법 (post)
5. Vue 에서 Axios 설정
6. Axios 예제 (Get, Post)
7. Axios 비동기처리 예제 (Get, Post)
https://axios-http.com/kr/docs/intro
시작하기 | Axios Docs
시작하기 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리 Axios란? Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코
axios-http.com
1. Axios란?
- node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 라이브러리입니다.
- Vue에서 권고하는 HTTP 통신 라이브러리입니다. (참고 : 캡틴판교)
[정리]
- Vue에서 권고하는 Promise 기반 HTTP 통신 라이브러리이다.
https://v2.vuejs.org/v2/cookbook/using-axios-to-consume-apis.html?redirect=true
2. Axios 설치
- npm 사용
npm install axios
- yarn 사용
yarn add axios
3. Axios 문법 (2가지)
1. 요청 메서드를 사용하지 않는 경우
config을 전송해야(필수) 요청이 가능합니다.
- url, data, header 모두 아래와 같이 config( axios 인자 내에 { } ) 내에 작성해야 합니다.
axios({
method: "post",
url: "https://testServer.com/box/1",
data: {
shape: "circle",
color: "red",
},
header: {
"Context-Type": "multipart/form-data",
},
});
2. 요청 메서드(get, post, put, delete 등)를 사용하는 경우
url만 필수적으로 입력하면 config를 설정하지 않고 사용이 가능합니다.
- 'url', 'method', 'data' 속성을 config에서 지정할 필요가 없습니다.
- 하지만 이외에 header, responseType 등은 지정해야 합니다.
const redBall = {
shape: "circle",
color: "red",
};
axios.post("https://testServer.com/box/1", redBall, {
header: {
"Context-Type": "multipart/form-data",
},
});참고 : https://axios-http.com/kr/docs/req_config
4. Axios 사용 방법 (post)
axios
.post("https://testServer.com/box/1", redBall, {
header: {
"Context-Type": "multipart/form-data",
},
})
.then((res) => {
// 성공했을 경우
console.log("성공", res);
})
.catch((res) => {
// 실패했을 경우
console.error("실패 ", res);
});post 요청을
- https://testserver.com/box/1 이라는 url에
- header에 Context-Type을 명시하고
- redBall이라는 변수의 데이터를 body로 담아 전송한다.
이후
- 성공(then) 했을 경우, res를 console log로 출력
- 실패(catch)했을 경우, res를 console error로 출력
5. Vue에서 Axios 설정
(1) 각 파일에서 설정
각 파일에서 설정할 경우, script내에 axios import 한 후에 아래와 같이 methods 내에서 선언 후 사용 가능합니다.
// test.vue
<script>
import axios from "axios";
export default {
data: {
return: {
emptyBox: "empty",
},
},
methods: {
testAxios() {
axios
.post("https://testServer.com/box/1", this.emptyBox, {
header: {
"Context-Type": "multipart/form-data",
},
})
.then((res) => {
// 성공했을 경우
console.log("성공", res);
})
.catch((res) => {
// 실패했을 경우
console.error("실패 ", res);
});
},
},
};
</script>
<template>
<div>
<p>hello, axios</p>
</div>
</template>
<style></style>
(2) main.js에서 axios 전역 설정
// main.js
import axios from "axios";
const app = createApp(App);
app.use(axios).mount("#app");
app.config.globalProperties.axios = axios; // axios 전역 설정main.js에서 Vue.prototype.$axios = axios로 axios를 전역 설정을 해줄 수 있습니다.
또한 baseURL도 위와 같이 설정할 수 있습니다.
// test.vue
<script>
export default {
data: {
return: {
emptyBox: "empty",
},
},
methods: {
testAxios() {
this.axios
.post("/box/1", this.emptyBox, {
header: {
"Context-Type": "multipart/form-data",
},
})
.then((res) => {
// 성공했을 경우
console.log("성공", res);
})
.catch((res) => {
// 실패했을 경우
console.error("실패 ", res);
});
},
},
};
</script>
<template>
<div>
<p>hello, axios</p>
</div>
</template>
<style></style>이를 통해 vue 파일(컴포넌트)에서 this.axios로 축약해서 위와 같이 axios를 사용할 수 있습니다.
6. Axios 예제
6-1. Axios - Get
Axios 통신 예제를 사용하기 위한 통신 API는 https://reqres.in/ 에서 제공하는 API를 이용했습니다.
통신 전, 첫 화면입니다.

해당 화면 페이지의 코드는 다음과 같습니다.
v-for을 이용해 해당 Get 응답 값을 예쁘게 출력하기 위해 적용했습니다.
axios Get 버튼을 클릭하면, onClickGetData 함수가 실행되며 get 요청을 보냅니다.
해당 데이터는 https://reqres.in/api/users?page=1 에서도 바로 확인할 수 있습니다.
아래 axios를 통해 위 페이지에서 받은 데이터를 출력하면 데이터를 받아와 우리 프로젝트에서 출력할 수 있습니다.
// AxiosTest.vue
<script>
import axios from "axios";
export default {
data() {
return {
data: "null",
};
},
methods: {
onClickGetData() {
axios
.get(`https://reqres.in/api/users?/page=1`, {})
.then((res) => {
console.log("---axios Get 성공---- ");
this.data = res.data;
})
.catch((res) => {
console.error(res);
});
},
},
};
</script>
<template>
<h2 class="boxTest">axios Test</h2>
<button type="button" @click="onClickGetData(getDataId)">axios Get</button>
<ul>
<li v-for="(v, i) in data.data" :key="`data${i}`">
<p>id : {{ v.id }}</p>
<p>email : {{ v.email }}</p>
<p>first_name : {{ v.first_name }}</p>
<p>last_name : {{ v.last_name }}</p>
<p>avatar : {{ v.avatar }}</p>
</li>
</ul>
{{ data }}
</template>
<style>
.boxTest {
width: 200px;
height: 50px;
text-align: center;
border: 1px solid #000;
}
</style>
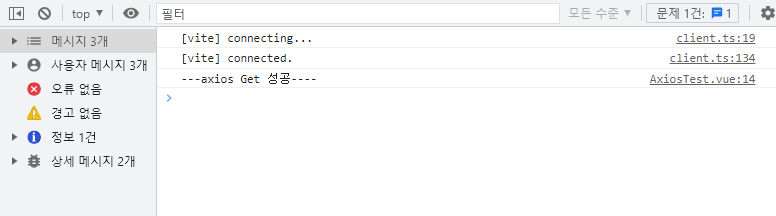
axios를 이용한 Get 데이터 출력 화면은 다음과 같습니다.


axios Get 버튼을 클릭하여 axios.get으로 해당 API (https://reqres.in/api/users?page=1)에서 데이터를 받아와 출력할 수 있습니다.
6-2. Axios - Post
Axios Post 예제는 post 메서드를 사용하여 params를 서버에 전송합니다.
이때 params에 들어가는 key, value가 API 명세서(규격)에 맞는지 확인이 꼭 필요합니다!
저는 해당 페이지에서 예제 객체 데이터를 가져와 사용했습니다.

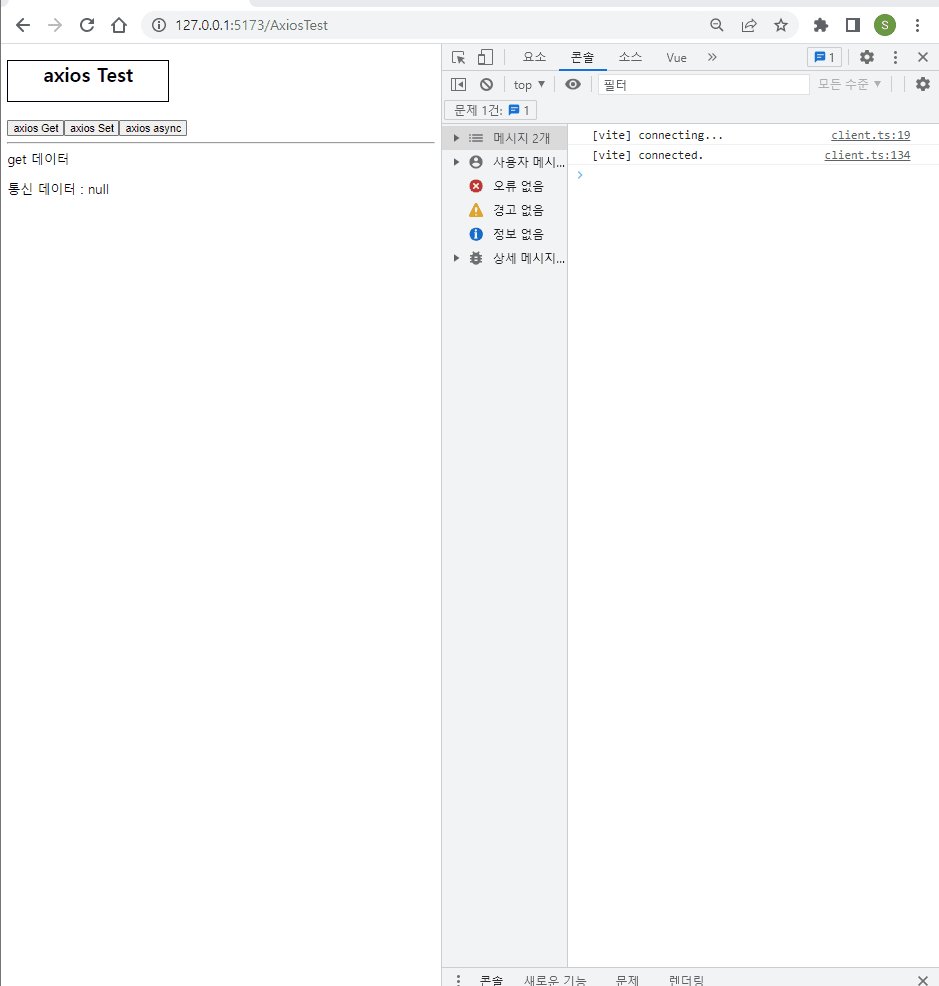
이제 post를 사용하기 위한 페이지를 확인해 보면,

데이터가 null 이기 때문에 v-show를 통해 값을 출력하지 않도록 설정해 놓았습니다.
이제 axios post 함수 클릭으로 axios를 이용해 params에 담은 데이터를 서버에 전송합니다.
이후 해당 응답 값을 출력하도록 컴포넌트 data 변수에 담아 출력했습니다.
// AxiosTest.vue
<script>
import axios from "axios";
export default {
data() {
return {
data: "null",
};
},
methods: {
onClickPostData() {
const params = {
name: "morpheus",
job: "leader",
};
console.log("---axios Post 시작----");
this.axios
.post(`https://reqres.in/api/users`, params, {})
.then((res) => {
console.log("---axios Post 성공---- ");
this.data = res.data;
})
.catch((res) => {
console.error(res);
});
},
},
};
</script>
<template>
<h2 class="boxTest">axios Test</h2>
<button type="button" @click="onClickPostData()">axios post</button>
통신 데이터 : {{ data }}
<div v-show="data.name">
<p>name : {{ data.name }}</p>
<p>job : {{ data.job }}</p>
<p>id : {{ data.id }}</p>
<p>createdAt : {{ data.createdAt }}</p>
</div>
</template>
<style>
.boxTest {
width: 200px;
height: 50px;
text-align: center;
border: 1px solid #000;
}
</style>
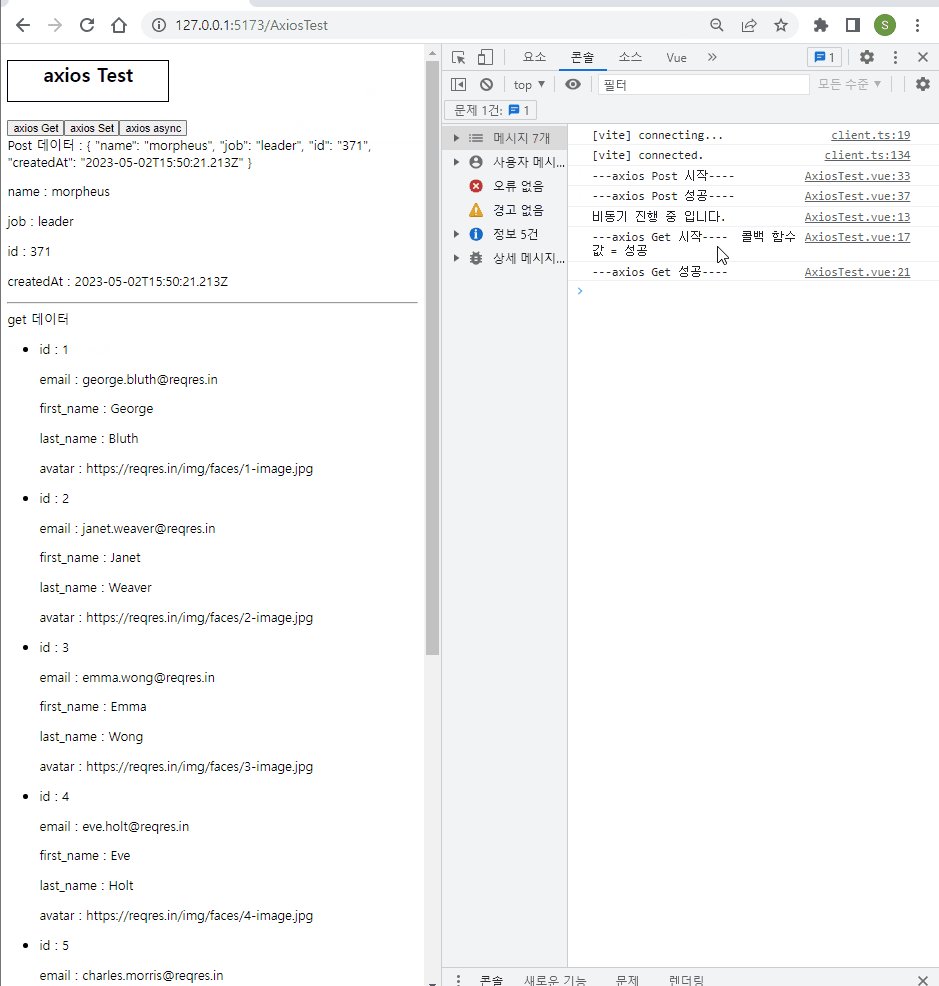
결과 화면


params 객체에 담았던 { name: "morpheus", job: "leader" } key와 value가 위와 같이 잘 전달되어 저장되는 것을 확인할 수 있습니다.
7. Axios 비동기처리 예제 (Get, Post)
그렇다면 비동기 처리를 통해 post 요청 후 해당 응답 값을 받은 후에 get 요청을 하는 로직을 구현해 보겠습니다.
해당 예제는 업무 중 A-5 데이터를 등록 후 A 리스트를 재조회 해야 하는 로직을 개발하며 적용했던 방법입니다.
해당 업무를 쉽게 설명하자면 아래와 같이
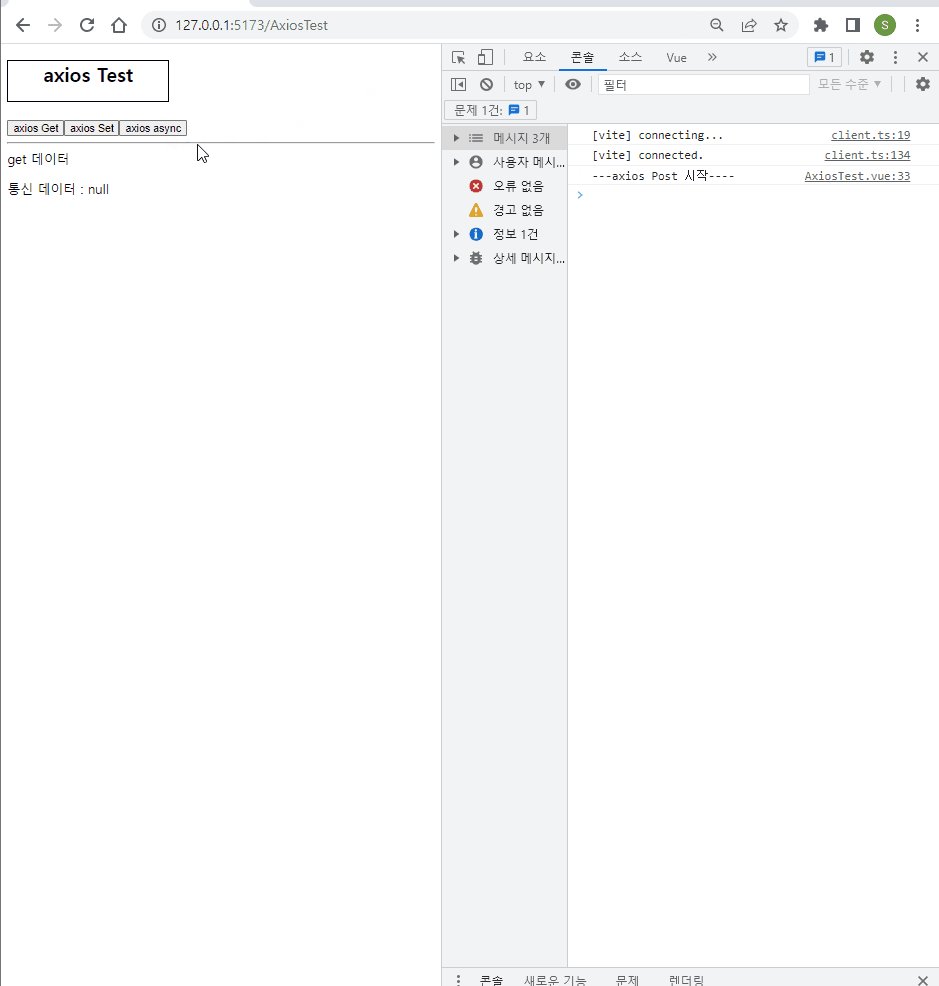
데이터를 등록 (post) 요청 후 바로 해당 데이터가 담긴 리스트를 재조회(Get) 하게 되면, post 요청이 끝나지 않았는데 Get 재조회 통신이 실행되는 이슈가 있었습니다.


console 로그를 통해서 알 수 있듯이
Post -> (진행 중.. ) -> Get 시작 -> Get 종료 -> Post 종료 동기적으로 하나의 스크립트 씩 처리하는 로직입니다.
해당 코드는 다음과 같습니다.
// AxiosTest.vue
<script>
import axios from "axios";
export default {
data() {
return {
getData: "null",
postData: "null",
};
},
methods: {
onClickAsync() {
this.onClickPostData();
console.log("비동기 진행 중 입니다.");
this.onClickGetData();
},
onClickGetData(arg) {
console.log(`---axios Get 시작---- 콜백 함수 값 = ${arg} `);
axios
.get(`https://reqres.in/api/users?/page=2`, {})
.then((res) => {
console.log("---axios Get 성공---- ");
this.getData = res.data;
})
.catch((res) => {
console.error(res);
});
},
onClickPostData() {
const params = {
name: "morpheus",
job: "leader",
};
console.log("---axios Post 시작----");
axios
.post(`https://reqres.in/api/users`, params, {})
.then((res) => {
console.log("---axios Post 성공---- ");
this.postData = res.data;
})
.catch((res) => {
console.error(res);
});
},
},
};
</script>
<template>
<h2 class="boxTest">axios Test</h2>
<button type="button" @click="onClickGetData(getDataId)">axios Get</button>
<button type="button" @click="onClickPostData()">axios Post</button>
<button type="button" @click="onClickAsync()">axios async</button>
<div v-show="postData.name">
Post 데이터 : {{ postData }}
<p>name : {{ postData.name }}</p>
<p>job : {{ postData.job }}</p>
<p>id : {{ postData.id }}</p>
<p>createdAt : {{ postData.createdAt }}</p>
</div>
<hr />
get 데이터
<ul>
<li v-for="(v, i) in getData.data" :key="`getData${i}`">
<p>id : {{ v.id }}</p>
<p>email : {{ v.email }}</p>
<p>first_name : {{ v.first_name }}</p>
<p>last_name : {{ v.last_name }}</p>
<p>avatar : {{ v.avatar }}</p>
</li>
</ul>
통신 데이터 : {{ getData }}
</template>
<style>
.boxTest {
width: 200px;
height: 50px;
text-align: center;
border: 1px solid #000;
}
</style>
이를 비동기 처리를 통해 Post 함수의 콜백을 받아 Get 함수를 실행하는 로직
(Post -> Post 종료 (콜백) -> Get 시작 -> Get 종료)으로 구현해 보겠습니다.
// AxiosTest.vue
<script>
import axios from "axios";
export default {
data() {
return {
getData: "null",
postData: "null",
};
},
methods: {
async onClickAsync() {
const getOfPostResultValue = await this.onClickPostData();
console.log("비동기 진행 중 입니다.");
this.onClickGetData(getOfPostResultValue);
},
onClickGetData(arg) {
console.log(`---axios Get 시작---- 콜백 함수 값 = ${arg} `);
axios
.get(`https://reqres.in/api/users?/page=2`, {})
.then((res) => {
console.log("---axios Get 성공---- ");
this.getData = res.data;
})
.catch((res) => {
console.error(res);
});
},
onClickPostData() {
const params = {
name: "morpheus",
job: "leader",
};
console.log("---axios Post 시작----");
return axios
.post(`https://reqres.in/api/users`, params, {})
.then((res) => {
console.log("---axios Post 성공---- ");
this.postData = res.data;
return "성공";
})
.catch((res) => {
console.error(res);
return "실패";
});
},
},
};
</script>
<template>
<h2 class="boxTest">axios Test</h2>
<button type="button" @click="onClickGetData(getDataId)">axios Get</button>
<button type="button" @click="onClickPostData()">axios Post</button>
<button type="button" @click="onClickAsync()">axios async</button>
<div v-show="postData.name">
Post 데이터 : {{ postData }}
<p>name : {{ postData.name }}</p>
<p>job : {{ postData.job }}</p>
<p>id : {{ postData.id }}</p>
<p>createdAt : {{ postData.createdAt }}</p>
</div>
<hr />
get 데이터
<ul>
<li v-for="(v, i) in getData.data" :key="`getData${i}`">
<p>id : {{ v.id }}</p>
<p>email : {{ v.email }}</p>
<p>first_name : {{ v.first_name }}</p>
<p>last_name : {{ v.last_name }}</p>
<p>avatar : {{ v.avatar }}</p>
</li>
</ul>
통신 데이터 : {{ getData }}
</template>
<style>
.boxTest {
width: 200px;
height: 50px;
text-align: center;
border: 1px solid #000;
}
</style>
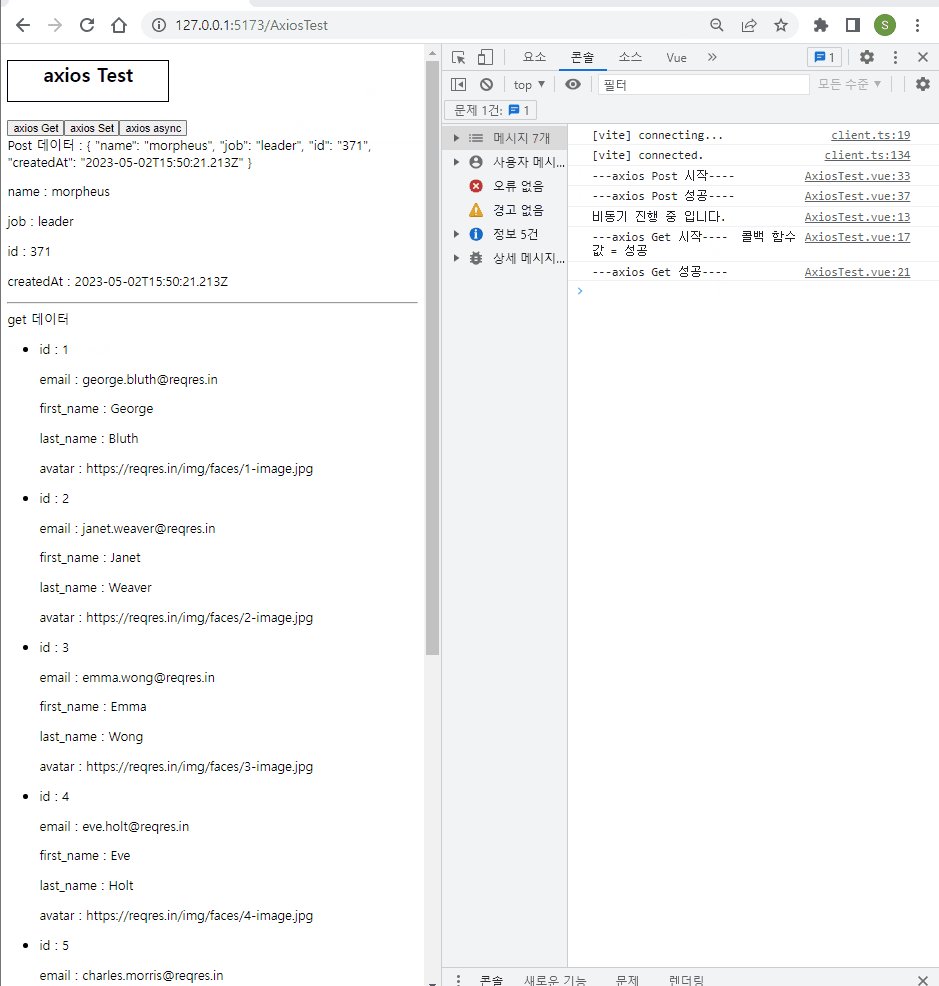
비동기 처리 결과 화면

이때 달라진 점은 onClickAsync 함수와 onClickPostData 함수입니다.
onClickAsync 함수에 async를, onClickPostData 함수에 await를 붙여 async - await를 사용합니다.
onClickPostData 함수 내부적으로 axios 결과 값을 return을 추가하여 결과 값을 onClickAsync 함수에서 상수로 반환합니다.
이 반환된 값을 후에 처리해야 하는 Get 함수(onClickGetData())의 매개변수 값으로 전달하여 실행하게 하는 로직으로 구현했습니다.
이를 통해 Post 시작 -> Post 종료 -> Get 시작 -> Get 종료 의 로직을 실행시킬 수 있었습니다.
최선을 다해 작성했지만, 잘못된 부분 혹은 이해가 안 되는 부분에 대해서 말씀해 주시면 반영하고 제가 아는 선에서 최선을 다해 도움을 드리겠습니다.
감사합니다.
함께 읽으면 좋은 글
props & emit 사용 방법 : 2023.03.16 - [Dev/✅ Vue.js] - [Vue.js] props & emit 사용 가이드
[Vue.js] props & emit 사용 가이드
props : 부모(상위) 컴포넌트에서 호출하는 자식(하위) 컴포넌트에게 전달해주는 데이터(문자, 숫자, 객체) emit : 자식(하위) 컴포넌트에서 부모(상위) 컴포넌트에게 전달해주는 데이터 ex) 부모 컴
icea.tistory.com
vuex 모듈 설정 및 사용 방법 : 2023.03.16 - [Dev/✅ Vue.js] - Vuex 모듈 및 사용 방법 정리
Vuex 모듈 및 사용 방법 정리
Intro현재 Vue.js에서 공식적으로 지원하는 상태관리 라이브러리는 Vuex에서 Pinia로 변경되었지만, 업무에서 Vuex를 사용하고 있어 이를 정리하기 위해 작성한 글입니다. (그래도.. 아직.. Vuex 사용..
icea.tistory.com
mixin 설정 방법 : 2024.02.19 - [Dev/✅ Vue.js] - [Vue.js] 빠르고 간단하게 mixin 적용하기
[Vue.js] 빠르고 간단하게 mixin 적용하기
Intro안녕하세요. 아아덕후입니다.이 글에서는 Vue.js의 여러 컴포넌트에서 공통으로 사용하는 mixin에 대한 사용법을 정리하기 위해 글을 작성했습니다.실제 현재 업무에서 여러 화면 및 컴포넌트
icea.tistory.com
'Dev > ✅ Vue.js' 카테고리의 다른 글
| [Vue.js] 빠르고 간단하게 mixin 적용하기 (0) | 2024.02.20 |
|---|---|
| Vuex 모듈 및 사용 방법 정리 (2) | 2024.02.12 |
| vue-router 설치부터 환경설정 및 사용방법 (0) | 2023.05.02 |
| [Vue.js] 이슈부터 해결하는 Vue 프레임워크 Deep Dive (feat. 공식문서) (0) | 2023.03.28 |
| [Vue.js] props & emit 사용 가이드 (0) | 2023.03.16 |
| Vue.js 첫 실행 : 설치부터 프로젝트 생성 Steps (CLI, Router, Vuetify) (10) | 2022.04.30 |




댓글