www.boostcourse.org/cs120/lecture/92878/
비전공자를 위한 HTML/CSS
부스트코스 무료 강의
www.boostcourse.org
HTML태그 문법
HTML은 많은 종류의 태그가 있다.
새로 생기는 태그도 있고, 사라지고 있는 태그도 있다.
대략 100여개의 태그가 존재한다고 한다.
하지만, 이 많은 태그를 전부 사용하지는 않는다.
가장 많이 사용되는 태그가 존재하며, 실제 대부분의 웹페이지에서는 2-30개의 태그만을 사용한다고 한다.
실제 사용빈도가 높은 태그만을 찾아본다면, 그 개수는 더 줄어들 것이다.
따라서 자주 사용되는 태그를 먼저 배우는것이 효과적인 공부방법이다.
부스트코스 - 비전공자를 위한 HTML/CSS 수업에서는 그 전부를 배우지는 않고, 많이 사용하는 태그 위주로 강의가 진행된다고 합니다.
목차
1. 제목(Heading)
2. 텍스트 관련 태그
3. 앵커태그
4. 컨테이너 태그
5. 리스트 태그
6. 이미지 태그
7. 폼(Form) 태그
1. 제목(Heading)

h1 ~ h6까지 존재한다.
h1: 문서내에 제목을 표현할 때 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Study_aido</title>
</head>
<body>
<h1>역사</h1>
<h2>개발</h2>
1980년, 유럽 입자 물리 연구소(CERN)의 계약자였었던
물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하였다.
인콰이어는 CERN의 연구원들이 문서를 이용하고 공유하기 위한 체계였다.
1989년에 팀 버너스리는 인터넷 기반 하이퍼텍스트 체계를 제안하는 메모를 작성했다.
[2] 버너스 리는 1990년 말에 HTML을 명시하고, 브라우저와 서버 소프트웨어를 작성했다.
그 해에 버너스리와 CERN 데이터 시스템 엔지니어 로버트 카일리아우와 함께 CERN측에 자금
지원을 요청하였지만, 이 프로젝트는 CERN으로부터 정식으로 채택 받지 못했다. 버너스리의
개인적인 기록[3] 에 1990년부터 "하이퍼텍스트가 사용되는
여러 분야의 일부"를 열거했고 백과사전을 그 목록의 첫 번째로 두었다.
</body>
</html>
위에서 작성한 코드를 html로 출력한 결과


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Study_aido</title>
</head>
<body>
<h1>역사</h1>
<h2>개발</h2>
<p>1980년, 유럽 입자 물리 연구소(CERN)의 계약자였었던
물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하였다.
인콰이어는 CERN의 연구원들이 문서를 이용하고 공유하기 위한 체계였다.
1989년에 팀 버너스리는 인터넷 기반 하이퍼텍스트 체계를 제안하는 메모를 작성했다.
[2] 버너스 리는 1990년 말에 HTML을 명시하고, 브라우저와 서버 소프트웨어를 작성했다.
그 해에 버너스리와 CERN 데이터 시스템 엔지니어 로버트 카일리아우와 함께 CERN측에 자금
지원을 요청하였지만, 이 프로젝트는 CERN으로부터 정식으로 채택 받지 못했다. 버너스리의
개인적인 기록[3] 에 1990년부터 "하이퍼텍스트가 사용되는
여러 분야의 일부"를 열거했고 백과사전을 그 목록의 첫 번째로 두었다.</p>
</body>
</html>p태그 삽입

화면에서는 별다른 차이점이 없지만, html구조에서는 제대로 된 마크업 구조가 되었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Study_aido</title>
</head>
<body>
<h1>역사</h1>
<h2>개발</h2>
<p>1980년, 유럽 입자 물리 연구소(CERN)의 계 약자였었던 물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하였다. 인콰이어는 CERN의 연구원들이 문서를 이용하고 공유하기 위한 체계였다. 1989년에 팀 버너스리는 인터넷 기반 하이퍼텍스트 체계를 제안하는 메모를 작성했다.</p>
<p> [2] 버너스 리는 1990년 말에 HTML을 명시하고, 브라우저와 서버 소프트웨어를 작성했다. </p>
<p>그 해에 버너스리와 CERN 데이터 시스템 엔지니어 로버트 카일리아우와 함께 CERN측에 자금 지원을 요청하였지만, 이 프로젝트는 CERN으로부터 정식으로 채택 받지 못했다.</p>
<p> 버너스리의 개인적인 기록[3] 에 1990년부터 "하이퍼텍스트가 사용되는 여러 분야의 일부"를 열거했고 백과사전을 그 목록의 첫 번째로 두었다.</p>
</body>
</html>
여러개의 p태그 사용

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Study_aido</title>
</head>
<body>
<h1>역사</h1>
<h2>개발</h2>
<p>1980년<br> 유럽 입자 물리 연구소(CERN)의 계 약자였었던 물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하였다. <br>인콰이어는 CERN의 연구원들이 문서를 이용하고 공유하기 위한 체계였다. 1989년에 팀 버너스리는 인터넷 기반 하이퍼텍스트 체계를 제안하는 메모를 작성했다.</p>
<p> [2] 버너스 리는 1990년 말에 HTML을 명시하고, 브라우저와 서버 소프트웨어를 작성했다. </p>
<p>그 해에 버너스리와 CERN 데이터 시스템 엔지니어 로버트 카일리아우와 함께 CERN측에 자금 지원을 요청하였지만, 이 프로젝트는 CERN으로부터 정식으로 채택 받지 못했다.</p>
<p> 버너스리의 개인적인 기록[3] 에 1990년부터 "하이퍼텍스트가 사용되는 여러 분야의 일부"를 열거했고 백과사전을 그 목록의 첫 번째로 두었다.</p>
</body>
</html>태그 내에서 줄바꿈 <br>사용

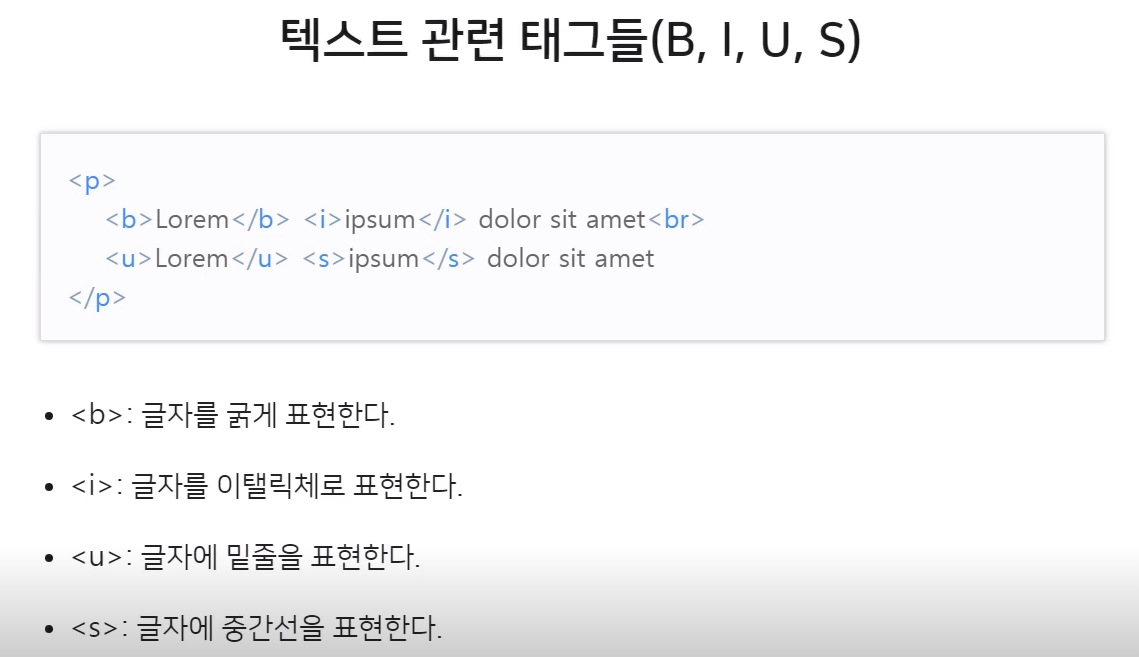
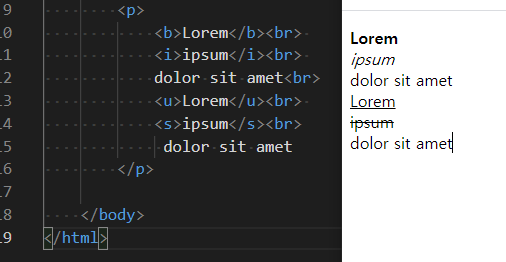
2. 텍스트 관련 태그


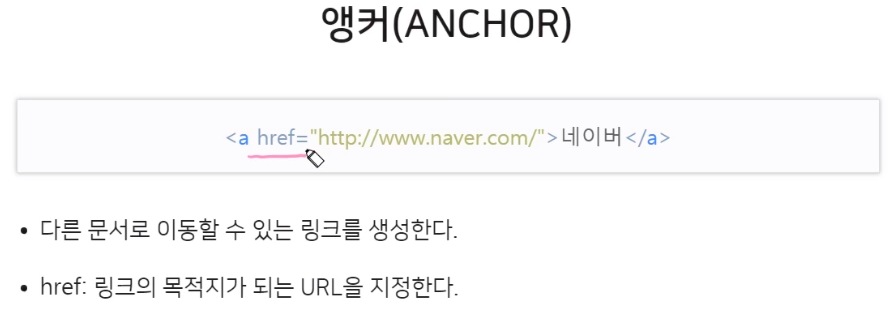
3. 앵커 태그
(a 태그 : 링크를 넣어주는 태그)

a 태그는 하이퍼링크를 넣어주는 태그이므로 꼭 href 속성을 가져야 한다.

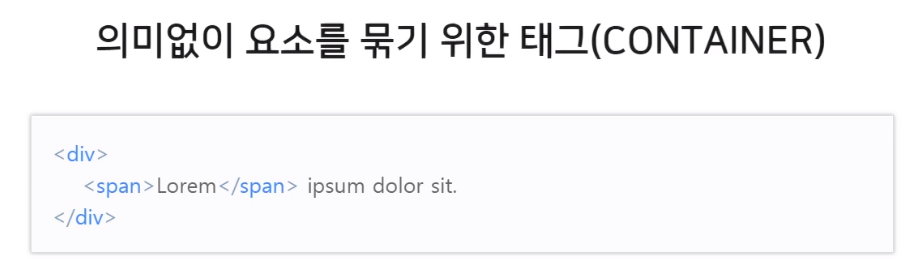
4. 컨테이너 태그

컨테이너 태그는 특별한 의미없이 다른 목적으로 필요할 때 사용하는 태그이다.
<div>태그는 블록레벌 태그로, 블록형식의 태그이다.
<span>태그는 인라인레벨 태그로, 블록안에 들어가는게 가능한 태그이다.
하지만, 자주 사용된다.

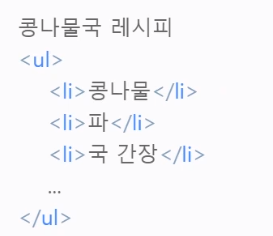
5. 리스트 태그
==> ul, ol,
1) ul태그 : 순서가 없는 리스트



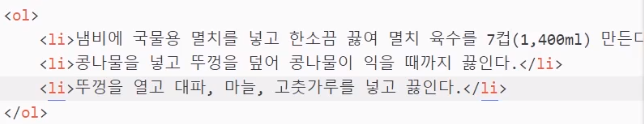
2) ol태그 : 순서가 있는 리스트


ul과 ol태그 밑에는 li태그만 올 수 있음을 명심하자!
6. 이미지 태그




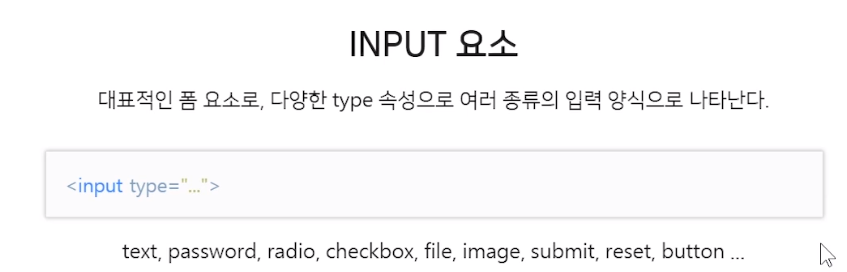
7. 폼 요소 :
: 서버에 데이터를 전달하기 위한 요소
1) INPUT 요소

'Dev > Web' 카테고리의 다른 글
| vitepress를 만들고 빌드하여 AWS S3로 배포해보아요. (0) | 2024.06.25 |
|---|---|
| 서버가 만든 쿠키와 웹 스토리지 (0) | 2023.01.05 |
| [Web] HTML 이해하기 (feat. 부스트코스 _비전공자를 위한 HTML/CSS ) (0) | 2022.05.04 |



댓글