0. 준비물
Vue 설치 + node js (npm 사용 위해) + VScode (or Atom) 설치
1. Vue 프로젝트 생성을 위한 폴더 설정

VScode - CMD 혹은 Windows/MAC CMD를 이용해 Vue 프로젝트 실행할 폴더 경로 설정

저는 VScode를 이용했습니다.
2. Vue 설치
cmd에서 Vue 설치

커맨드 : npm install vue
3. Vue CLI설치
Vue CLI는 Vue 개발을 편하게 시작할 수 있도록 프로젝트를 구성해주는 도구입니다.
초기 프로젝트 구성을 자동적으로 해주어 (폴더 구조, lint, bulid, webpack 등) 설정에 대한 고민 없이 쉽게 프로젝트를 구상할 수 있도록 환경을 제공해줍니다.

커맨드 : npm install -g @vue/cli
경고가 많이 뜨는데.. 사실 잘 모르겠습니다..
진행하면서 큰 문제는 없었습니다!
+ 2022-09-02 추가
npm install -g @vue/cli 는
컴퓨터 환경 전역에 vue cli를 설치하는 것입니다.
이후 Vue 프로젝트 생성 등을 할때 사용하는
터미널에 작성하는 vue create 프로젝트 에서 vue로 명령어를 시작, 실행할 수 있도록 해줍니다!
4. Vue 프로젝트 생성
커맨드 : vue create 프로젝트명(개인 설정)

설치 완료 시 Vue 버전을 Vue2 혹은 Vue3를 선택할 수 있습니다.
개발환경에 따라서 개인의 선택이라고 생각합니다.
(유튜브 n 년 전 영상에서는 Vue3가 아직 안정화되지 않았다는 말을 듣기도 했었던 기억은 있습니다. )

여기서 엔터를 누르면 해당 버전으로 설치됩니다!


밑에서 4번째 줄에 성공적으로 새로운 프로젝트가 생성되었다고 알려줍니다!
이때, 파란 글씨로 친절하게 알려주는데
위 1번에서 지정한 폴더에 새로운 Vue 프로젝트 폴더가 생성되었기 때문에
해당 프로젝트 폴더(저의 경우 myvue1)로 들어가줘야 합니다!
파란 글씨 따라서 cd myvue1을 입력

그 후 npm run serve를 입력하면 Vue가 실행됩니다.

그리고 로컬 서버를 클릭하면 다음과 같이 Vue 페이지를 만날 수 있습니다!

5. vue Router 설치
그러면 이제 Vue내에서 페이지를 왔다 갔다 하는 라우터를 설치해야 합니다.
여기서 버전 차이? 방법 차이?로 엄청 돌고 돌아서 설치한 경험이..
이걸 읽으시는 분들은 시간을 아끼면 좋겠습니다..ㅠㅠ
프로젝트 생성하고 다른 거 하지 말고 우선 라우터부터!!! 설치해야 합니다.
n 년 전 유튜브 / 티스토리에는 직접 router 폴더 생성 후 index.js 파일을 생성해서 따라 했다가.. 엄청 삥~~ 돌아왔습니다.
vue router 설치를 위해 일단 방금 실행시켰던 서버를 종료합니다.
CMD창에서 Ctrl + C 누르면 다음과 같이 종료할 거냐고 물어보는데 Y 를 입력해줍니다!

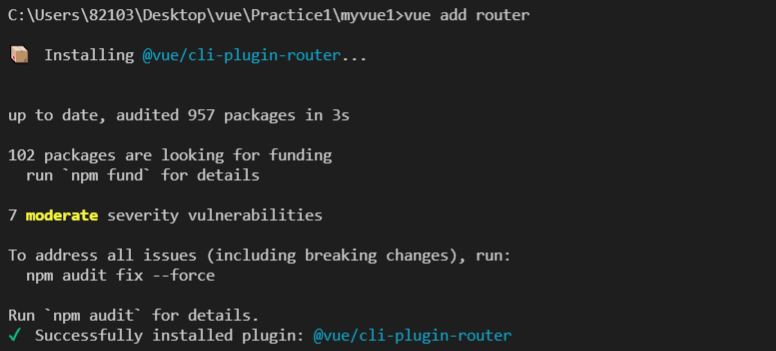
그리고 Vue 프로젝트 폴더에서 vue add router를 입력하여 라우터를 설치해줍니다.

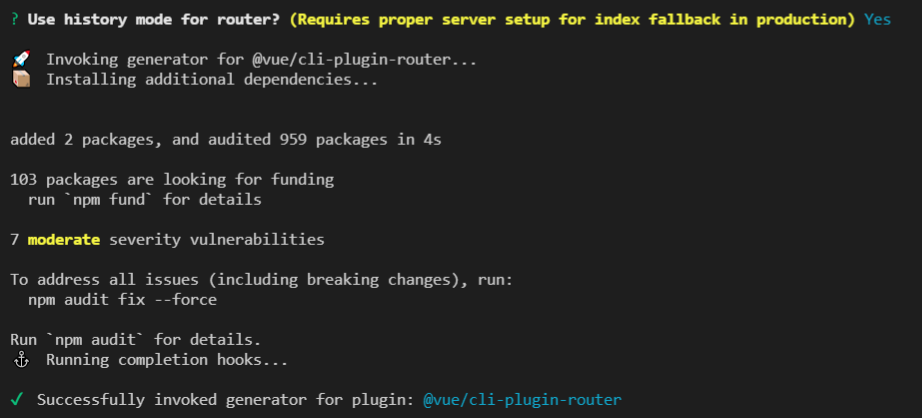
이때, 히스토리 모드 사용할 거냐고 물어보는데 일단 좋은 거니까 권유하지 않겠습니까?

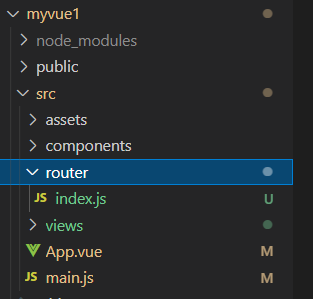
Y 입력해서 동의하면 다음과 같이 라우터 폴더와 index.js 파일이 생성됩니다!

6. Vuetify 설치
Bootstrap 등 여러 템플릿 중 저는 Vuetify를 설치했습니다!
왜냐면 이름부터 Vue.. 가 들어갔으니까..?
여기서부터는 선택적으로 설치하시면 됩니다!
Vuetify도 버전이 여러 가지 있습니다.
이로 인해 Vue 버전과 Vuetify 버전의 충돌로.. 또 엄청난 구글링을 통해 알아낸 것은
Vue3 버전은 Vuetify3 버전을 설치해야 하는 것입니다!
하지만 이때 Vuetify3는 아직 베타 버전이라서 Vuetify2보다 지원하는 기능이 조금 덜한 것으로 알고 있고 느끼고 있습니다..
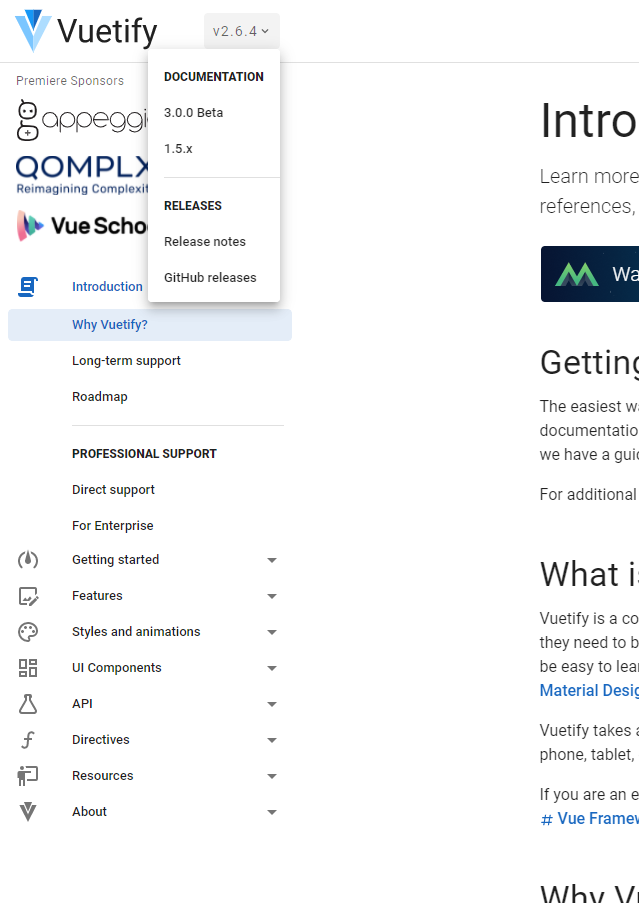
vuetify docs에만 가보더라도 2 버전에 비해 3 버전에 비어있는 문서들이 많습니다..!
https://vuetifyjs.com/en/introduction/why-vuetify/ 해당 링크에서 찾아볼 수 있습니다!

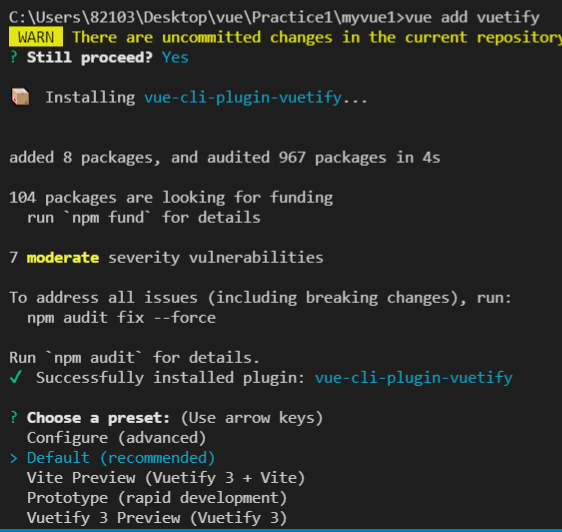
Vuetify 설치는 Vue 프로젝트 폴더 위치에서 CMD에 vue add vuetify를 입력합니다!

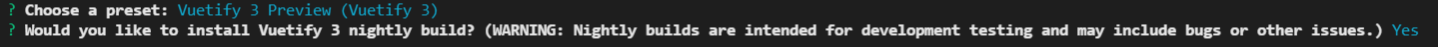
그러면 다음과 같이 버전을 선택하는데
위에서 Vue3 버전을 선택했으면 맨 밑에 있는 Vuetify 3 Preview (Vuetify 3)를 선택해야 합니다!
Vue2버전을 설치했다면.. Default 선택하면 되지.. 않을까요..? 사실 이 부분은 안 해봐서 잘 모르겠습니다..!
Vutify3 설치 시 다음과 같이 경고 문구를 알려줍니다.

아직 버그랑 다른 이슈들이 많을 거라고..! 그래도 난 신상이 좋다.라는 분들은 저랑 함께 가시죠.

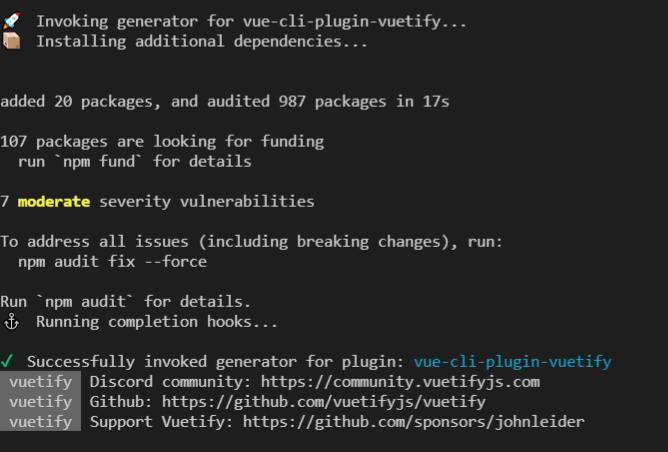
이렇게 Vuetify3까지 설치 완료했습니다!

Vuetify까지 설치 완료 후 npm run serve로 한다면 다음과 같이 Vue 서버 환경을 확인할 수 있습니다!
시간 없는 분들을 위해 순서를 정리해보면,
1. Vue 프로젝트 생성을 위한 폴더 경로 설정
2. Vue 설치 : npm install vue
3. Vue CLI설치 커맨드 : npm install -g @vue/cli
4. Vue 프로젝트 생성 커맨드 : vue create 프로젝트명(개인 설정)
4-1 커맨드 : cd myvue1 / npm run serve (폴더 이동 후 Vue 서버 실행 test)
5. Vue Router 설치 커맨드 : vue add router
6. (선택) Vuetify 설치 커맨드 : vue add vuetify (버전 선택 유의!!)
이 글이 Vue를 처음 시작하는 분들에게 도움이 되어서 시간을 아낄 수 있으면 좋겠습니다.
감사합니다!
함께 읽으면 좋은 글
vue-router 설정 방법 : 2023.05.02 - [Dev/✅ Vue.js] - vue-router 설치부터 환경설정 및 사용방법
vue-router 설치부터 환경설정 및 사용방법
목차 1. router 설치 2. router 설정 3. router 예제 1. router 설치 (yarn , npm) yarn 설치 yarn add vue-router@4 npm 설치 npm install vue-router@4 참고 : https://router.vuejs.org/installation.html 2. router 설정 router를 사용하기 위해
icea.tistory.com
axios 설정 방법 :2023.04.18 - [Dev/✅ Vue.js] - [Vue] Axios를 이용한 http 통신 - 설치부터 예제, 비동기 처리까지.
[Vue] Axios를 이용한 http 통신 - 설치부터 예제, 비동기 처리까지.
목차 1. Axios 란? 2. Axios 설치 3. Axios 문법 4. Axios 사용 방법 (post) 5. Vue 에서 Axios 설정 6. Axios 예제 (Get, Post) 7. Axios 비동기처리 예제 (Get, Post) https://axios-http.com/kr/docs/intro 시작하기 | Axios Docs 시작하
icea.tistory.com
props & emit 사용 방법 : 2023.03.16 - [Dev/✅ Vue.js] - [Vue.js] props & emit 사용 가이드
[Vue.js] props & emit 사용 가이드
props : 부모(상위) 컴포넌트에서 호출하는 자식(하위) 컴포넌트에게 전달해주는 데이터(문자, 숫자, 객체) emit : 자식(하위) 컴포넌트에서 부모(상위) 컴포넌트에게 전달해주는 데이터 ex) 부모 컴
icea.tistory.com
'Dev > ✅ Vue.js' 카테고리의 다른 글
| [Vue.js] 빠르고 간단하게 mixin 적용하기 (0) | 2024.02.20 |
|---|---|
| Vuex 모듈 및 사용 방법 정리 (2) | 2024.02.12 |
| vue-router 설치부터 환경설정 및 사용방법 (0) | 2023.05.02 |
| [Vue] Axios를 이용한 http 통신 - 설치부터 예제, 비동기 처리까지. (2) | 2023.04.18 |
| [Vue.js] 이슈부터 해결하는 Vue 프레임워크 Deep Dive (feat. 공식문서) (0) | 2023.03.28 |
| [Vue.js] props & emit 사용 가이드 (0) | 2023.03.16 |




댓글