Intro
안녕하세요. 아아덕후입니다.
이 글에서는 Vue.js의 여러 컴포넌트에서 공통으로 사용하는 mixin에 대한 사용법을 정리하기 위해 글을 작성했습니다.
실제 현재 업무에서 여러 화면 및 컴포넌트에 Vuex를 이용해 state로 데이터를 관리하고 있습니다.
각 데이터에 대해서 금액 단위 적용, 날짜 포맷팅 등 수많은 state 데이터에 동일하게 적용되어야 하는 util 함수에 대해
mixin 함수를 사용하여 적용했습니다.
Vue의 computed, methods 혹은 Vuex의 mutation, getters를 이용해 data를 변경가능 하지만
화면이 10개, 20개, 100개로 증가하게 되면 같은 코드를 10번, 20번, 100번 사용해야 하니까...!
mixin을 이용한 공통 함수로 사용했습니다.
우리는 똑같은 코드를 반복하는 것을 싫어하잖아요?!

목차
- mixin이란?
- Vue.js mixin 설정
- Vue에서 mixin 적용
- 참고
1. mixin이란?
우선 제가 생각하는 구루들의 mixin에 대한 설명을 인용했습니다.
javascript.info에서의 mixin에 대한 설명은 아래와 같습니다.
Wikipedia에선 믹스인(mixin)을 다른 클래스를 상속받을 필요 없이 이들 클래스에 구현되어있는 메서드를 담고 있는 클래스라고 정의합니다.
또한 Vue에서 사용하는 믹스인에 대해 캡틴판교님의 글을 인용해왔습니다.
믹스인(Mixins)은 여러 컴포넌트 간에 공통으로 사용하고 있는 로직, 기능들을 재사용하는 방법입니다. 믹스인에 정의할 수 있는 재사용 로직은 data, methods, created 등과 같은 컴포넌트 옵션입니다.
그래서 제가 이해한 mixin은 여러 클래스(컴포넌트)에서 공통으로 사용하는 기능. 이라고 이해를 했습니다.
하지만 Vue3부터는 이 mixin 사용을 지양한다고 합니다..!
2. Vue.js mixin 설정
Vue.js에서 mixin 설정은
- mixin.js 파일 추가
- mixin 변수/함수 생성
- main.js에서 mixin import 및 setting
- Vue 인스턴스에서 사용
위와 같이 mixin.js 생성 및 코드 작성 후 main.js에서 import 하여 전역으로 선언해 주고 vue에서 사용하면 됩니다.
그럼 하나씩 세팅해 보겠습니다.
2-1 mixin.js 파일 추가
첫 번째로 mixin파일을 추가할 utils 폴더를 생성하고 mixin.js파일을 생성합니다.
저는 디렉토리 최상단에 있는 src 폴더 내부에 utils 폴더를 생성했습니다.
추후 프로젝트에서 공통으로 사용할 js파일과 mixin을 모듈로 사용할 것을 대비하여 utils라는 폴더로 생성했습니다.
프로젝트 폴더
├─── node_modules
├─── ...
└─── src
├─── assets
├─── components
├─── ...
├─── utils ( 여기예요! )
│ └─── mixin.js
└─── App.vue

2-2 mixin 변수/함수 생성
다음으로는 mixin.js에서 export 모듈을 사용하여 vue문법으로 아래와 같이 공통으로 사용할 함수를 생성했습니다.
// mixin.js
export const mixinFormattingNumber = {
methods: {
mixinComma(num) {
return num.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
},
},
};
해당 mixinFormattingNumber는 변수로 금액이 주어질 때 숫자 3자리씩 콤마를 찍기 위해 만들었습니다.
2-3 main.js에서 mixin import 및 setting
다음으로 main.js에서 위에서 만든 mixin함수를 import 하여 전역으로 선언해 주겠습니다.
// main.js
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// mixin
import { mixinFormattingNumber } from "./utils/mixin";
createApp(App)
.mixin(mixinFormattingNumber)
.use(store)
.use(router)
.mount("#app");
mixin 주석 위에 router, store는 2024.02.12 - [Dev/✅ Vue.js] - Vuex 모듈 및 사용 방법 정리 해당 글에서 추가 한 모듈입니다.
mixin을 import 해오는 8번 줄과 전역 Vue에 체인메서드로 추가해 주는 11번째 라인을 참고하시면 됩니다!
이렇게 main.js에 mixin메서드를 설정하면 컴포넌트에서 mixin을 전역으로 등록하여 각 vue파일에서 import 하지 않아도 사용 가능합니다.
이제 여러 컴포넌트에서 공통으로 mixin을 사용할 준비는 마쳤습니다!
2-4 vue 인스턴스에서 사용
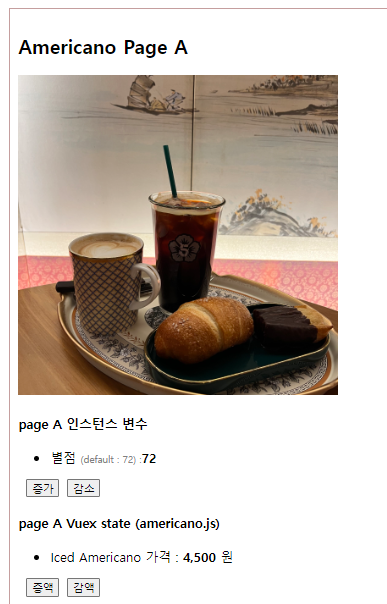
이제 위에서 선언한 3자리 숫자마다 콤마를 찍어보는 mixinComma를 적용해 보겠습니다.


위 이미지처럼 Iced Americano의 가격에 함수가 잘 적용되었습니다.
코드는
<!-- pageA.vue -->
...
<li>
{{ icedAmericano.name }} 가격 :
<strong>{{ mixinComma(icedAmericano.price) }} </strong> 원
</li>
...
mixin은 위와 같이 다른 도구 없이 함수명 그대로 사용해 주면 됩니다.
mixin함수를 사용하면 콤마, 날짜 설정 등 여러 컴포넌트에서 공통으로 사용해야 하는 부분에서 많은 효율을 누릴 수 있는 것 같습니다.
무엇보다 간단하게 사용할 수 있으니까 편의성도 좋고 로직 변경 시에도 동일하게 적용이 되니까요!
(물론 단점도.. 있겠죠?)
해당 코드는 https://github.com/heonsooo/toy-box/tree/main/soo-vue-vite-boilerplate/src/utils 에서 확인하실 수 있습니다.
간단하게 vue에서 mixin 함수 설정 및 예제 코드에 대한 글을 마무리하겠습니다.
감사합니다.
함께 읽으면 좋은 글
vue-router 설정 방법 : 2023.05.02 - [Dev/✅ Vue.js] - vue-router 설치부터 환경설정 및 사용방법
vue-router 설치부터 환경설정 및 사용방법
목차 1. router 설치 2. router 설정 3. router 예제 1. router 설치 (yarn , npm) yarn 설치 yarn add vue-router@4 npm 설치 npm install vue-router@4 참고 : https://router.vuejs.org/installation.html 2. router 설정 router를 사용하기 위해
icea.tistory.com
axios 설정 방법 :2023.04.18 - [Dev/✅ Vue.js] - [Vue] Axios를 이용한 http 통신 - 설치부터 예제, 비동기 처리까지.
[Vue] Axios를 이용한 http 통신 - 설치부터 예제, 비동기 처리까지.
목차 1. Axios 란? 2. Axios 설치 3. Axios 문법 4. Axios 사용 방법 (post) 5. Vue 에서 Axios 설정 6. Axios 예제 (Get, Post) 7. Axios 비동기처리 예제 (Get, Post) https://axios-http.com/kr/docs/intro 시작하기 | Axios Docs 시작하
icea.tistory.com
vuex 모듈 설정 및 사용 방법 : 2023.03.16 - [Dev/✅ Vue.js] - Vuex 모듈 및 사용 방법 정리
Vuex 모듈 및 사용 방법 정리
Intro현재 Vue.js에서 공식적으로 지원하는 상태관리 라이브러리는 Vuex에서 Pinia로 변경되었지만, 업무에서 Vuex를 사용하고 있어 이를 정리하기 위해 작성한 글입니다. (그래도.. 아직.. Vuex 사용..
icea.tistory.com
참고
- https://joshua1988.github.io/vue-camp/reuse/mixins.html#%E1%84%86%E1%85%B5%E1%86%A8%E1%84%89%E1%85%B3%E1%84%8B%E1%85%B5%E1%86%AB-%E1%84%89%E1%85%A1%E1%84%8B%E1%85%AD%E1%86%BC-%E1%84%8B%E1%85%A8%E1%84%89%E1%85%B5
- https://ko.javascript.info/mixins
'Dev > ✅ Vue.js' 카테고리의 다른 글
| Vuex 모듈 및 사용 방법 정리 (2) | 2024.02.12 |
|---|---|
| vue-router 설치부터 환경설정 및 사용방법 (0) | 2023.05.02 |
| [Vue] Axios를 이용한 http 통신 - 설치부터 예제, 비동기 처리까지. (2) | 2023.04.18 |
| [Vue.js] 이슈부터 해결하는 Vue 프레임워크 Deep Dive (feat. 공식문서) (0) | 2023.03.28 |
| [Vue.js] props & emit 사용 가이드 (0) | 2023.03.16 |
| Vue.js 첫 실행 : 설치부터 프로젝트 생성 Steps (CLI, Router, Vuetify) (10) | 2022.04.30 |




댓글